¿Que tal estimados lectores? Este tutorial que os traigo es para hacer una cuadrícula estilo pixels, porque la vida en cuadraditos es mejor, así que desarrollaremos una interfaz gráfica basada en cuadrados.
Librerías y Preparación
Necesitamos dos librerías, la primera jQuery y la segunda Masonry de David DeSandro, que incluiremos justo antes del </body> de nuestro archivo.
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/masonry/4.2.2/masonry.pkgd.min.js"></script>
<script>
// Inicializamos Masonry
$(document).ready(function(){
$('.grid-container').masonry({
itemSelector: '.grid-item',
columnWidth: '.grid-item',
horizontalOrder: true
});
});
</script>
Generar el HTML
El HTML es sencillo, crearemos un grid-container para contener nuestros pixels y grid-item para cada pixel.
<div class="grid-container">
<div class="grid-item bg-text">
<h2>Pixels</h2><br>
Crea una cuadricula en forma de pixels para mostrar tu contenido.
</div>
<div class="grid-item grid-item-large bg-text">
<h2>¿Tutorial?</h2><br>
<a href="https://13node.com/redaccion/tutoriales/crear-cuadricula-estilo-pixels/">Leer tutorial en 13Node.com</a>
</div>
<div class="grid-item grid-item-large-v bg-image">
<img src="http://placehold.it/384x384/">
</div>
</div>
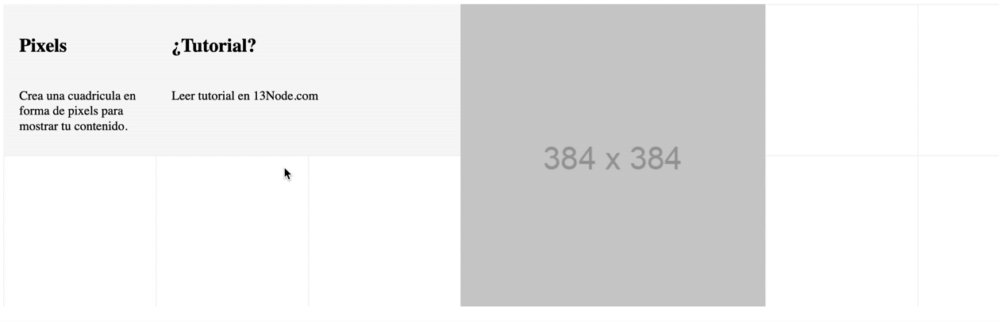
Como ves en el ejemplo, también hemos creado otras clases que explicaremos en detalle en el css.
El CSS, la guinda del pastel
.grid-container {
margin: 0 auto;
max-width: 100%;
padding: 0;
box-sizing: border-box;
background:
linear-gradient(90deg, #f2f2f2 1px, transparent 0),
linear-gradient(#f2f2f2 1px, transparent 0),
linear-gradient(90deg, #f2f2f2 1px, transparent 0),
linear-gradient(#f2f2f2 1px, transparent 0);
background-size:
192px 192px,
192px 192px,
192px 192px,
192px 192px;
}
.grid-item {
width: 192px;
height: 192px;
max-width: 192px;
max-height: 192px;
box-sizing: border-box;
padding: 20px;
}
.grid-container .grid-item.grid-item-large {
width: 384px;
height: 192px;
max-width: 384px;
max-height: 192px;
}
.grid-container .grid-item.grid-item-large-v {
width: 384px;
height: 384px;
max-width: 384px;
max-height: 384px;
}
@media (min-width: 768px) {
.grid-container .grid-item {
width: calc(100% / 3);
}
}
@media (min-width: 992px) {
.grid-container .grid-item {
width: calc(100% / 4);
}
}
.bg-image {
padding: 0;
}
.bg-text {
background-color: #f7f7f7;
}
Podemos obviamente experimentar y hacer cosas, os dejamos el codepen donde experimentamos.
Mira el Pen Pixels! Tutorial 13Node.com by Danilo U. (@trecenode) en CodePen.