
Blog
Woocommerce Añadir Tarifas en el carrito

Un cliente que tiene una web en Woocommerce de alquier de vehículos, necesitaba añadir una tarifa extra al pedido del cliente. La tarifa en cuestión es para el Seguro a Todo Riesgo de los coches, pero hay 2 seguros, el de todos los coches y el del modelo de lujo, el cual es mas caro.
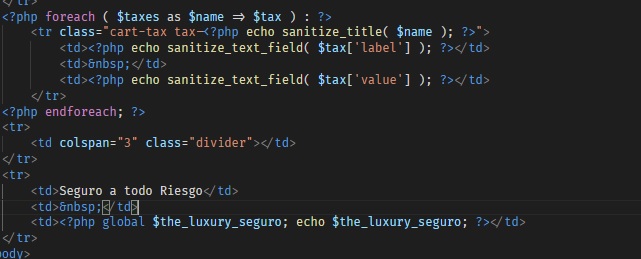
En este código hemos hecho la variable global, para mostrarlo en un archivo del theme, ya que al estar modificado la plantilla de woocommerce no muestra la tarifa automáticamente, solo aumenta el total.
add_action('woocommerce_cart_calculate_fees', function() {
if (is_admin() && !defined('DOING_AJAX')) {
return;
}
$really_expensive_product_id = 446; // el ID del producto que necesita una tarifa mayor
$products_in_cart = WC()->cart->get_cart_contents();
$product_ids_in_cart = array_column(array_values($products_in_cart), 'product_id');
if (in_array($really_expensive_product_id, $product_ids_in_cart)) {
global $the_luxury_seguro;
WC()->cart->add_fee(__('Seguro Luxury A Todo Riesgo', 'trecetext'), 500);
$the_luxury_seguro = "500€";
} else {
global $the_luxury_seguro;
WC()->cart->add_fee(__('Seguro A Todo Riesgo', 'trecetext'), 200);
$the_luxury_seguro = "200€";
}
});
Si no queremos usar la global solo debemos borrar las líneas
global $the_luxury_seguro;
Y si las queremos usar en alguna parte de nuestro tema
<?php global $the_luxury_seguro; echo $the_luxury_seguro; ?>
Este tutorial de como crear tarifas personalizadas en Woocommerce también nos enseña a como usar globales dentro de WordPress.