
Blog
Crear Shortcode de Galería en WordPress

WordPress nos permite hacer muchas cosas, pero a veces hay ciertas cosas repetitivas que hacerlas a mano sería bastante complejo, y los shortcodes nos permiten insertar un pequeño código que añadirá funcionalidades en el editor de WordPress.
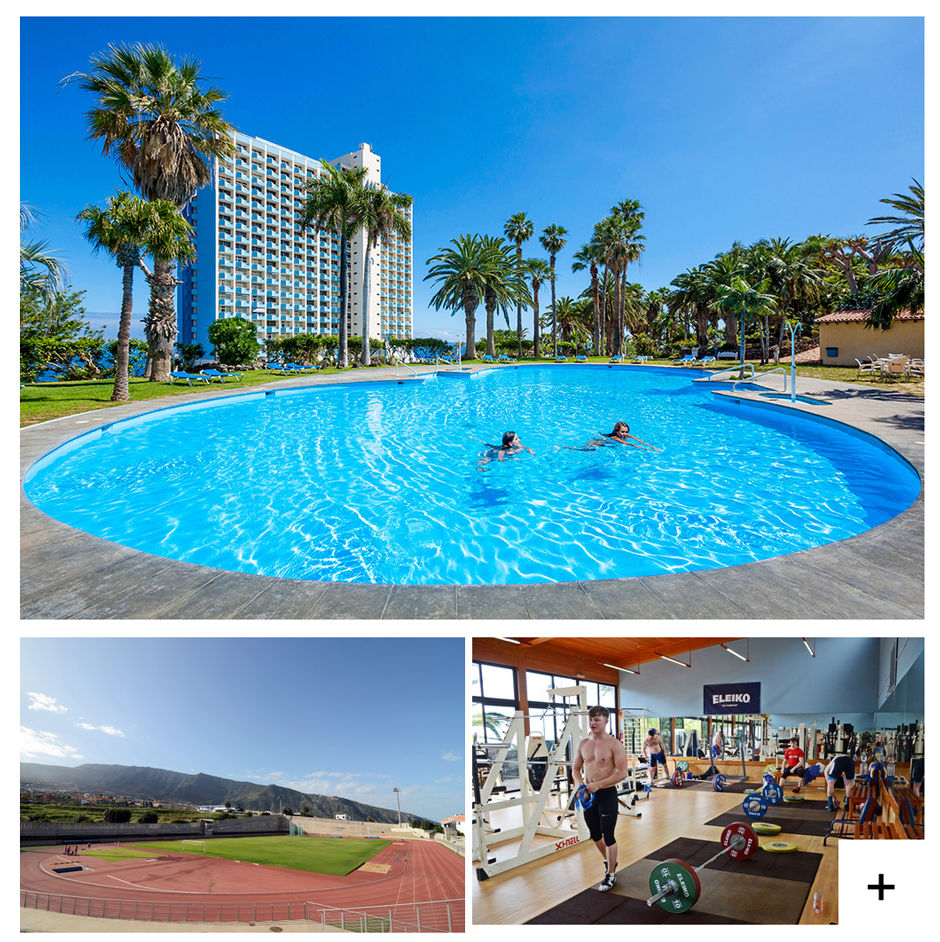
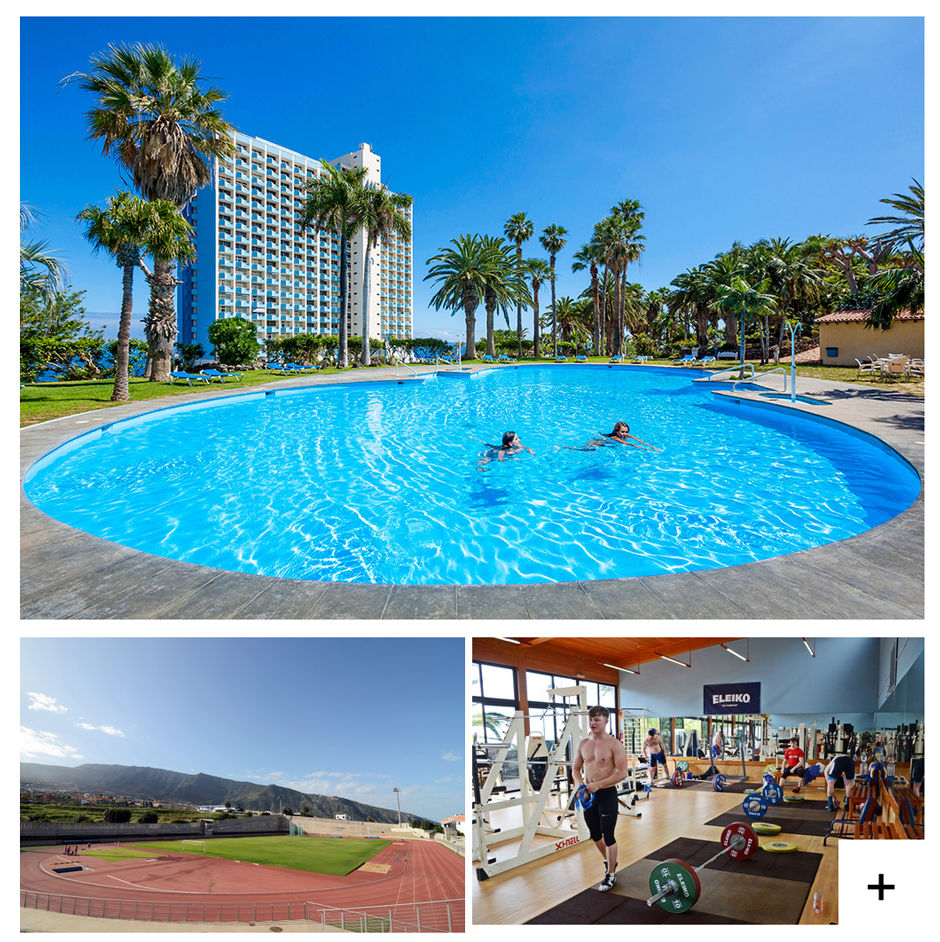
En este pequeño tutorial aprenderemos a crear un shortcode para galeria con un aspecto personalizado.

Cómo crear shortcodes en WordPress con parámetros
Esto nos enseñará a crear un shortcode con parámetros personalizables y que le darán el contenido a nuestro código.
Aquí el PHP que insertaremos en nuestro functions.php que nos permitirá crear el shortcode.
function trecegallery_func( $atts ) {
$var = shortcode_atts( array(
'imageone' => '',
'imagetwo' => '',
'imagethree' => '',
'urlgaleria' => '',
), $atts );
return "
<div class='container'>
<div class='row no-gutters'>
<div class='col-12'>
<a href='{$var['urlgaleria']}'>
<img class='image1 img-fluid' src='{$var['imageone']}' />
</a>
</div>
<div class='col-6 pr-1'>
<a href='{$var['urlgaleria']}'>
<img class='image2 img-fluid' src='{$var['imagetwo']}' />
</a>
</div>
<div class='col-6'>
<div class='img-container'>
<a href='{$var['urlgaleria']}'>
<div class='positioning'>
+
</div>
</a>
<a href='{$var['urlgaleria']}'>
<img class='image3 img-fluid' src='{$var['imagethree']}' />
</a>
</div>
</div>
</div>
</div>
";
}
add_shortcode( 'trecegallery', 'trecegallery_func' );
E insertamos y personalizamos el código donde queramos que aparezca
[trecegallery imageone="url imagen" imagetwo="url imagen 2" imagethree="url imagen 3" urlgaleria="url de destino"]
Este shortcode usa bootstrap para el orden, pero haremos un css personalizado por si no usas bootstrap.